
Lets Start with truth, Not having Proper Cache Plugin cause your Server Performance its mean your website fucked up very easily & The purpose of a cache plugin is to enhance site speed, but some plugins can have the opposite effect.
But I Choose FlyingPress / Litespeed Over any Cache Plugin in WordPress because both plugins also have these Cache features & also many other important features means less Plugins. We talk about later in suggestion sections.
Lets Begins the tutorials.
- ON – Recommended
- DEPEND – Consume Server Resources / Test Your Self / What You Want.
- OFF – Break Your Site or Slow Your Site
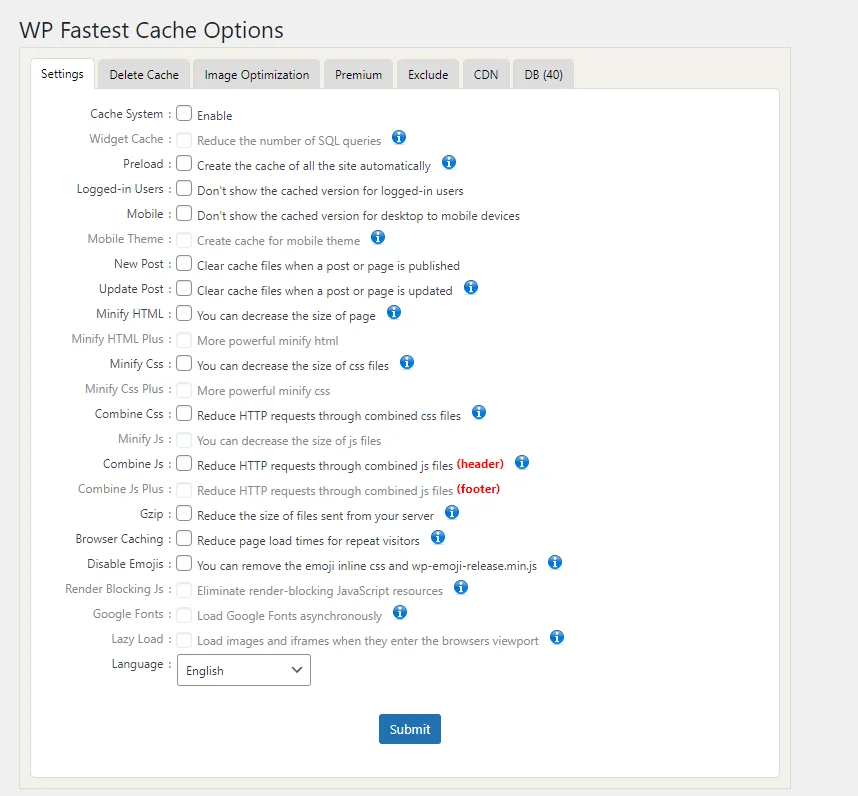
1. Settings:
Cache System – ON
Field-based caching is activated, providing the capability to selectively clear the cache on specific pages through the “pages” menu in WordPress
Widget Cache – ON
The caching of widgets is Reduce the number of SQL queries.. However, it’s worth noting that there are more advanced paid alternatives to WP Fastest Cache available in the market.
Preload – DEPEND
It strategically populates the cache in advance, ensuring that when users access your website,
Logged in users – ON
Avoid displaying the cached version to logged-in users unless you operate a membership site or a similar platform where users require access to their individual cached versions. In such cases, it is crucial to prioritize user-specific cached content for an optimal experience.
Mobile & Mobile theme – DEPEND
this feature for responsive websites. Its application is solely necessary when your site lacks responsiveness, utilizes a distinct mobile theme demanding a separate mobile cache, or encounters difficulties in displaying mobile-specific elements. Ensure originality and avoid plagiarism when rephrasing. Both option must be on if lazy load feature is on otherwise don’t work.
New Post – DEPEND
If the “restart after completed” option is enabled in the preload settings, it is advised to refrain from further action. In typical scenarios, this setting is designed to clear the cache automatically upon the publication of a new page or post, ensuring optimal functionality.
Update Post – DEPEND
Clear cache files when a post or page is updated.
Minify HTML & Minify HTML, Minify CSS & CSS Plus, Minify JS – OFF
Combine CSS, Combine JS & Combine JS Plus – Never
If you want to minify HTML, CSS, and JS, it may slow down the website because some plugins use inline code. While this can improve the page score, it doesn’t necessarily make the site faster. Ideally, the code should be external rather than inline. If you prefer external code, you can use plugins like FlyingPress or Perfmatters (not affiliate links). This is Method 1. Alternatively, you can achieve this at the server level by using Cloudflare or any CDN provider, which is extremely fast. Choose any one method.
Gzip – ON
Page compression is a crucial optimization technique, and while Gzip effectively compresses pages, Brotli boasts faster performance.
Browser Caching – ON
It involves storing your website’s frequently accessed files in the visitor’s browser. This way, when they revisit your site or navigate through pages, these files load more quickly. This practice enhances user experience by optimizing page loading times. Its Reduce page load times for repeat visitors & Also Reduce Server Reduce times
Disable Emojis – ON
Deactivate the JavaScript file responsible for emoji-to-image conversion. If emoji functionality is essential, ensure its deactivation within the WordPress platform and consider employing Unicode emojis as an alternative. Avoiding the use of the JavaScript file will help maintain originality and prevent plagiarism
Render Blocking JS – ON
When Page Load, its Load CSS & JS Same time cause render blocking, So this option Eliminate render-blocking JavaScript resources.
Google Fonts – DEPEND
Load Google Fonts asynchronously means Remove Layout Shift by Fonts But Not Recommended Method.
Lazy Load – DEPEND
Load images and iframes when they enter the browsers viewport then Load the images & Embed Videos.

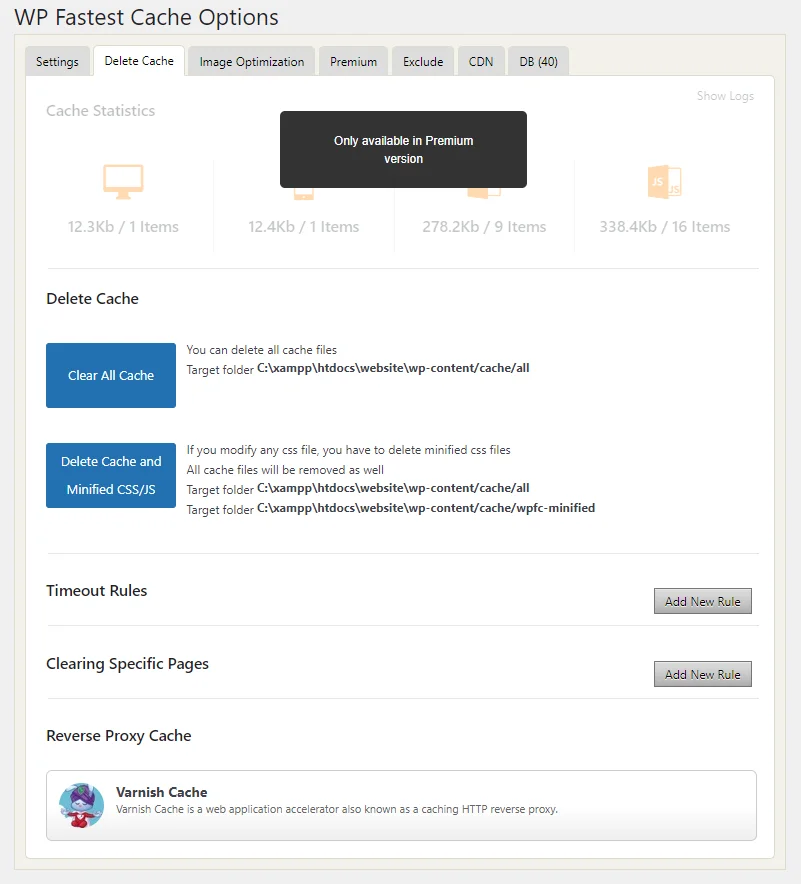
2. Delete Cache:
Clear Cache, Delete Cache CSS/JS, Timeout Rules, Clear Specific Pages – NEVER
If you want to clear all cache, do it only when you face a serious problem; otherwise, your server response time may get messed up because clearing the cache means your CPU has to recreate it. This can lead to your website, including the dashboard, being temporarily inaccessible. I understand the frustration that comes with it, so please avoid unnecessarily messing up the cache. If you need to clear the cache, consider doing it for specific pages.
Reverse Proxy Cache – DEPEND
A reverse proxy cache is a server that stores copies of web pages to optimize and accelerate access for users, acting as an intermediary between clients and web servers.

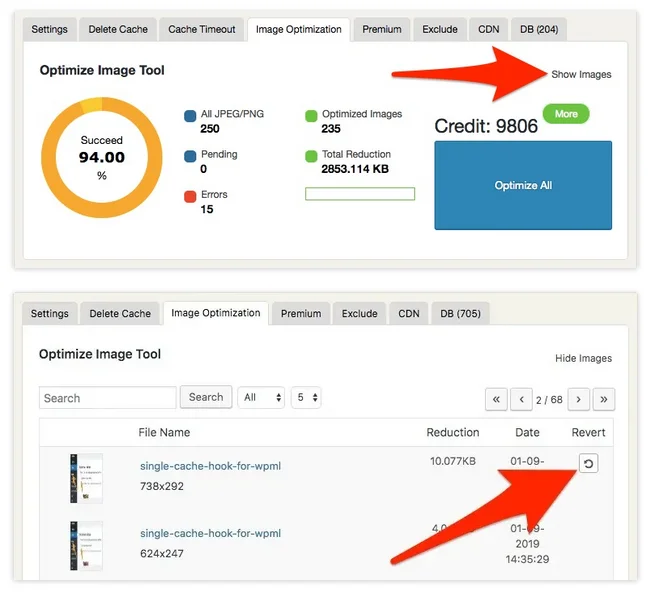
3. Image Optimization:
Click on Show Images > Click on Revert (Convert into WebP Images) > then go back Click on Optimize All.

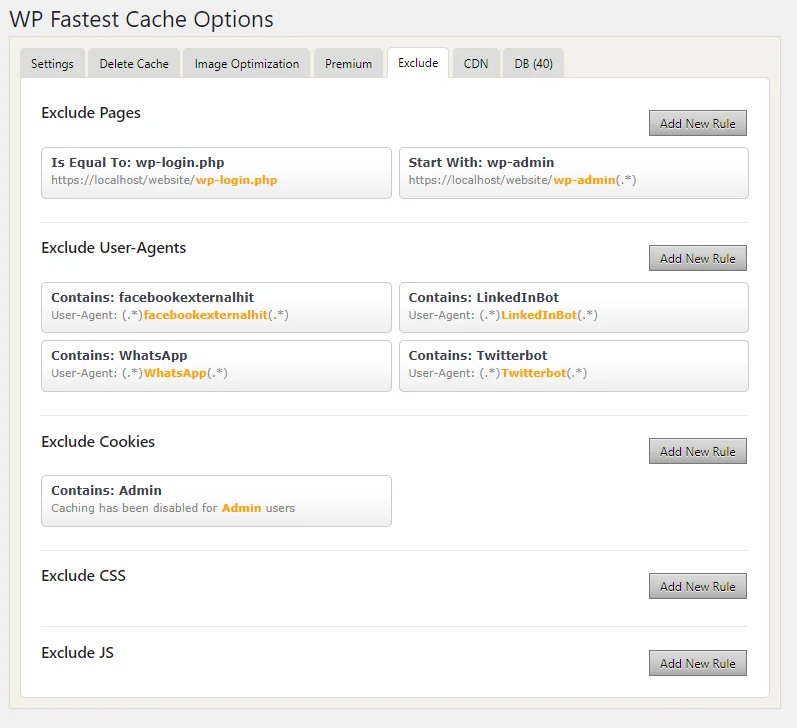
4. Exclude:
If You don’t want optimization of this plugin on certain Pages or Super Specific Element of page. You can Remove it or Exclude it by adding rule.
- Excludes Pages – Excluding through Pages
- Excludes User-Agents – Excluding through User Agents
- Excludes Cookies – Excluding through Cookies
- Excludes CSS – Excluding through CSS
- Excludes JS – Excluding through JS

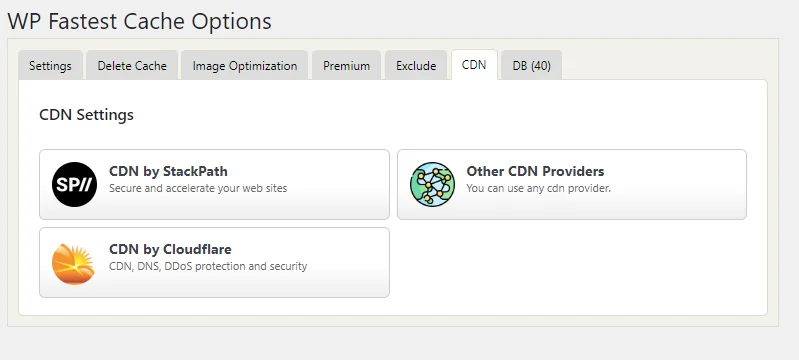
5. CDN:
- CDN By Cloudflare – Copy API Token From Cloudflare account & Paste it.
- CDN By Stack Path – Create a Stack Path account the Login here
- Other CDN Providers – Paste CDN URL & Origin URL from CDN Provider.

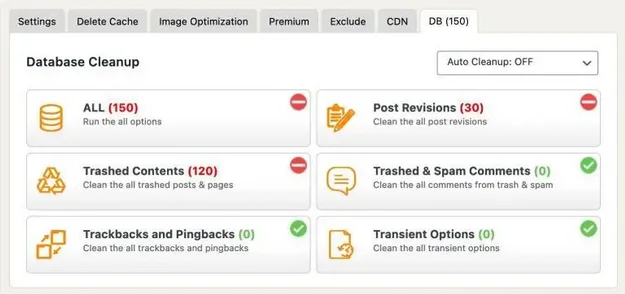
6. Database:
Cleaning Database is very important because Less SQL Queries to respond by your Server, In Simple words Less CPU Usages.

Pricing:
WP Fastest Cache Plugin have year license transfer right, 30 Day Money Back Guarantee, One-Time Fee &Support and Updates
| Bronze | Silver | Gold | Platinum | |
| License | 1 | 3 | 1 License | 10 |
| Image Credits | 1,000 | 1,000 | 1,000 | 1,000 |
| Price | $ 49 | $ 125 | $ 175 | $ 300 |
| Free | Paid | |
| Desktop Cache | Yes | Yes |
| Browser Cache | Yes | Yes |
| Widget Cache | No | Yes |
| Mobile Cache | No | Yes |
| Gzip | Yes | Yes |
| Minify HTML | Yes | Yes |
| Minify HTML Plus | No | Yes |
| Minify CSS | Yes | Yes |
| Minify CSS Plus | No | Yes |
| Combine CSS | Yes | Yes |
| Minify JS | No | Yes |
| Combine JS Plus | No | Yes |
| Combine JS | Yes | Yes |
| Render Blocking JS | No | Yes |
| Cache Statistics | No | Yes |
| Image Optimization | No | Yes |
| Delete Cache Logs | No | Yes |
| Database Cleanup | No | Yes |
| Lazy Load | No | Yes |
| Convert WebP | No | Yes |
| Google Font Async | No | Yes |
Suggestions:
Now, Why I prefer using FlyingPress plugin For Apache & Nginx Server & Litespeed Cache Plugin for Litespeed & Openlitespeed. There is more features hidden in these plugin we discuss in detail about Cache Plugins in Best WordPress Cache Plugins in 2024 Blog.
| WP Fastest Cache | FlyingPress | Litespeed Cache | |
| Desktop Cache | Yes | Yes | Yes |
| Browser Cache | Yes | Yes | Yes |
| Widget Cache | Yes | No | Yes |
| Mobile Cache | Yes | No | Yes |
| Gzip | Yes | Yes | Yes |
| Delay JavaScript | Yes | Yes | Yes |
| Remove unused CSS | Inline | External | Inline |
| Defer JavaScript | Yes | Yes | Yes |
| Full page caching | No | No | Yes |
| Server-side caching | No | No | Yes |
| Host fonts locally | No | Yes | Yes |
| Preload links | No | No | Yes |
| Lazy render HTML elements | No | Yes | No |
| Render Blocking JS | Yes | Yes | Yes |
| Add missing image dimensions | No | Yes | Yes |
| Lazy load background images | No | Yes | Yes |
| Exclude above the fold images | No | Yes | Yes |
| Preload critical images | No | Yes | No |
| Guest Mode + Guest Optimization | No | No | Yes |
| Database Cleanup | Yes | Yes | Yes |
| Cache Login Page | No | No | Yes |
| Cache favicon | No | No | Yes |
| Cache PHP Resources | No | No | Yes |
| Cache Rest API | No | No | Yes |
| Object cache integration | No | No | Yes |
| Heartbeat Control | No | No | Yes |
| Price | Paid | Paid | Free |
Comments for Algorithm, Peace Out.
Leave a Reply